温馨提示:
本文最后更新于 2023-1-17,已超过半年没有更新,若内容或图片失效,请留言反馈。
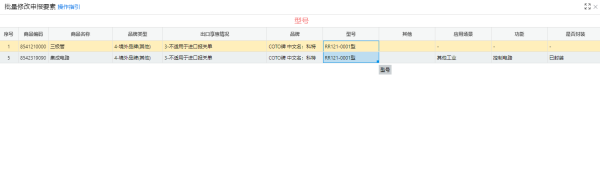
<a-table :pagination="pagination" :scroll="{ x: 'calc(700px + 50%)', y: 240 }" :columns="columns" :customRow="rowClick" :data-source="dataSource" bordered rowKey="uid" size="small" >rowClick:(record, index) =>({on:{mousedown:()=>{console.log(index)this.content.start=recordthis.customRow(record)//触发methods中的方法},mouseup:()=>{console.log(index)this.content.end=recordthis.customRow(record)//触发methods中的方法}},}),


评论一下?